Graphical User Interface
The Graphical User Interface (GUI) is a type of User interface. Which is used by a user to interact with various electronic devices like smartphones, computers, etc. via, Various visual methods like Visual digital representation, videography, photography for presenting and learning different new things with technology. The graphical user interface shows, various types of information in video and image format with audio and objects for visual learning, Which helps us in a better understanding of provided information.
If it is said in simple language, then the thing that makes humans and computers interact with each other is called the graphical user interface. For example, if you look at the screen of your smartphone or computer, then you will understand that the interface you see is nothing but a graphical user interface. If you look at any of today's electronics gadgets, such as smartphones, computers, iPods, all of them have a graphical user interface to interact with the user.
What is meant by Graphical User Interface (GUI)
The graphical user interface(GUI) includes various icons, cursors, menus, scroll bars, various tabs and windows, different-different buttons. GUI is the combination of graphical and textual interaction with users using different elements. These Graphical elements are displayed, in audio format, video format with different expressions.
For easy understanding, the graphical user interface has many things that are also very easy to use, which is very beneficial for everyone. There are so many Graphical user interfaces available in the market which are support touchscreen with multiple and different types of displays with a voice command which is also more helpful for the user.
What are the examples of Graphical User Interface (GUI)
If it is said in simple language, then the thing that makes humans and computers interact with each other is called the graphical user interface. For example, if you look at the screen of your smartphone or computer, then you will understand that the interface you see is nothing but a graphical user interface. If you look at any of today's electronics gadgets, such as smartphones, computers, iPods, all of them have a graphical user interface to interact with the user.
A good design of the GUI helps to increase productivity and perform the work better. Due to that information extraction can be done faster and better and at the same time, user satisfaction will increase as user frustration will be reduced. Because of good GUI design, training time will reduce with training cost. The GUI is user-friendly, as it does not like, the command line interface. It gives immediate visual feedback which is very useful for us.
The History behind Graphical User Interface (GUI)
This Graphical word first appeared in 1970. One of the biggest companies till now is xerox corporation which is now closed. Xerox corporation had developed the graphical user interface GUI for the first time on its research team PARC i.e the Palo Alto Research Center.
Later in 1973, Xerox Alto Corporation also published a computer named Xerox Alto, in which it was GUI. After 1973, the same company developed a new computer in 1981, and its name was The Xerox Star, which was more developed than before.
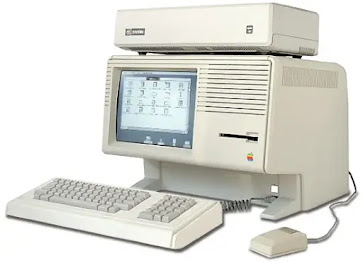
Then in 1983, Apple corporation launched a computer named Apple Lisa. The GUI that he created on the computer was even better than xerox. He made this operating system, especially for office applications.
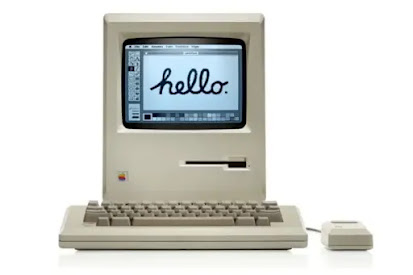
After 1983, In 1984 it was made an upgraded version named Apple Macintosh. This is the same as the Mac computer that was first made for the common people who are didn't know the previous GUI. After that, the GUI phase started and many companies created different graphical user interfaces. And so far we see how much has changed in this.
What are the Key features of the Graphical user interface (GUI)
The first and Important feature of the graphical user interface is interactive. If you look at the old GUI interfaces, they were just in the textual format. In old GUI, you could do all the things only in the textual Format, due to which this process was very Boring for a user. In the present graphical user interface, the textual items have been replaced in graphics, images, applications, icons. Within all these things, you will also find many things that make this process very interactive for the user.
In the graphical user interface, you can easily transfer anything with each other like, copy-pasting, sharing applications, transacting software, etc. It is very easy with the help of GUI.
Our third important point is, the GUI is Easy so, understated as we Mentioned the text was replaced in graphical Format. Because we can quickly understand what we see and remember for more days, which is better in graphical user interface than textual. A person remembers visual things better than writing or listening.
It is very easy to use due to the GUI being fully digital and visual. In this, you can customize anything according to you, you can copy-paste it, you can also delete it. In the graphical user interface, you can turn things around in any direction you want. Due to the GUI being completely graphical, it is very easy to understand.
Due to being Graphical user interface interactive, simple to share information, easy to learn, with easy customization, it is widely used in the market. Due to the good user base of the customer user interface, it is considered very strong. Because the GUI is very strong in terms of time and terms understanding. Being easy, it costs less time and money.










0 Post a Comment: